網站的留言功能,直接用LINE通知! (Line Notify 教學) (1)
今天要介紹如何打造一個網站,讓他的留言板功能直接與LINE連接。
對於一般的店家好不容易架設了官網,有了最基本的留言功能,但是以往需要登入後台才能檢視訊息,一般店家並不一定有充足時間天天登入收訊息,往往登入時看到的訊息都過了好幾天。如果能在別人留訊息的同時,直接把訊息傳到你的LINE,那就不怕遺漏掉訊息啦!
因為內容有點多,所以會分成兩篇來講。這篇先講如何取得 line notify 所需的 token
第一步. 申請Line Notify帳號
1.前往Line notify首頁 https://notify-bot.line.me
2.點選右上角"登入",輸入你自己line的帳號密碼
3.成功登入後會回到首頁,這時候右上角可以看到你的帳號,就代表你成功登入了
9.跳到這個頁面後,選擇"透過1對1聊天接收Line Notiy通知",這時候你的Line就會跳出通知了,然後記得順便加Line Notify為好友

很好,我們已經完成大部分東西了,就快要成功了!
第二步.取得專屬token
取得line token以後
就可以透過http post來發送訊息了
先利用postman測試一下
1.選擇Post,對象是 https://notify-api.line.me/api/notify
2.設定Headers, key設定 Authorization
3.Value設定 Bearer "你的token"
例如我得到的token是0jHeGfPKlNctQ9pDYusZnaGfE8cFXlOHlQUPAyhdt44
所以我就設定"Bearer 0jHeGfPKlNctQ9pDYusZnaGfE8cFXlOHlQUPAyhdt44"
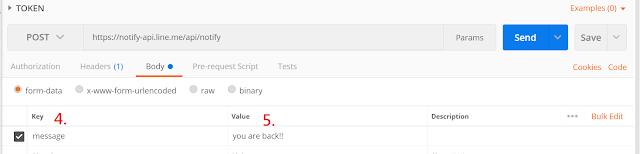
4.設定Bodys,key設定message
5.Value裡面就是你想傳送的訊息
按下 Send 後,看看你的line訊息是不是跳出來了呢
對於一般的店家好不容易架設了官網,有了最基本的留言功能,但是以往需要登入後台才能檢視訊息,一般店家並不一定有充足時間天天登入收訊息,往往登入時看到的訊息都過了好幾天。如果能在別人留訊息的同時,直接把訊息傳到你的LINE,那就不怕遺漏掉訊息啦!
因為內容有點多,所以會分成兩篇來講。這篇先講如何取得 line notify 所需的 token
第一步. 申請Line Notify帳號
1.前往Line notify首頁 https://notify-bot.line.me
2.點選右上角"登入",輸入你自己line的帳號密碼
3.成功登入後會回到首頁,這時候右上角可以看到你的帳號,就代表你成功登入了
4.滑到網頁最下面,按下不起眼的四個字"登錄服務",就是下圖紅色圈起來的地方
5.把基本內容填一填,其中Callback URL請填 http://localhost/line-notify/index.html ,填好後按下同意 (因為我打算用PHP實作,所以你如果要用別的語言,這邊的Callback URL就可以隨便設一個位置,再把下下步會建立的index.html放在你設定位置)
6.接者要去信箱收個認證信,確認後第一步就完成了
你就得到很重要的Client ID, 跟Client Secret
7.建立一個index.html檔,複製貼上以下的code,然後在第11行那邊改成你的Client ID
8.移動到你PHP的根目錄上,建一個叫line-notify的資料夾,把檔案丟進去,然後開啟瀏覽器,網址部分輸入localhost/line-notify/index.html,按下畫面中唯一的按鈕
9.跳到這個頁面後,選擇"透過1對1聊天接收Line Notiy通知",這時候你的Line就會跳出通知了,然後記得順便加Line Notify為好友

很好,我們已經完成大部分東西了,就快要成功了!
第二步.取得專屬token
1.下載安裝 Postman https://www.getpostman.com/
2.
在1.紅圈處填上 https://notify-bot.line.me/oauth/token
在2.紅圈處填五個欄位,分別是 grant_type, code, redirect_uri, client_id, client_secret
在3.紅圈處填上 authorization_code,"你剛剛得到的code"
3. 按下send後就可以得到最重要的token了!
取得line token以後
就可以透過http post來發送訊息了
先利用postman測試一下
1.選擇Post,對象是 https://notify-api.line.me/api/notify
2.設定Headers, key設定 Authorization
3.Value設定 Bearer "你的token"
例如我得到的token是0jHeGfPKlNctQ9pDYusZnaGfE8cFXlOHlQUPAyhdt44
所以我就設定"Bearer 0jHeGfPKlNctQ9pDYusZnaGfE8cFXlOHlQUPAyhdt44"
4.設定Bodys,key設定message
5.Value裡面就是你想傳送的訊息
按下 Send 後,看看你的line訊息是不是跳出來了呢














網站的留言功能 有第二篇嗎???
回覆刪除