將Django專案,佈署到AWS上 上傳教學(1)(啟用aws虛擬機)
這篇文會講解如何把自己的django專案佈署到aws平台上,aws就是Amazon Web Service的縮寫
1. 首先我們要到aws新增一台虛擬機,請大家先登入,沒有帳號的就先去申請一個
AWS網站: https://aws.amazon.com/tw/
2. 登入後,因為aws的主機在很多的國家都有,右上角,我們先選擇離台灣最近的Tokyo,這樣速度比較快
p.s不同地區價錢有些微差異,這部分有興趣的人再自己深入研究
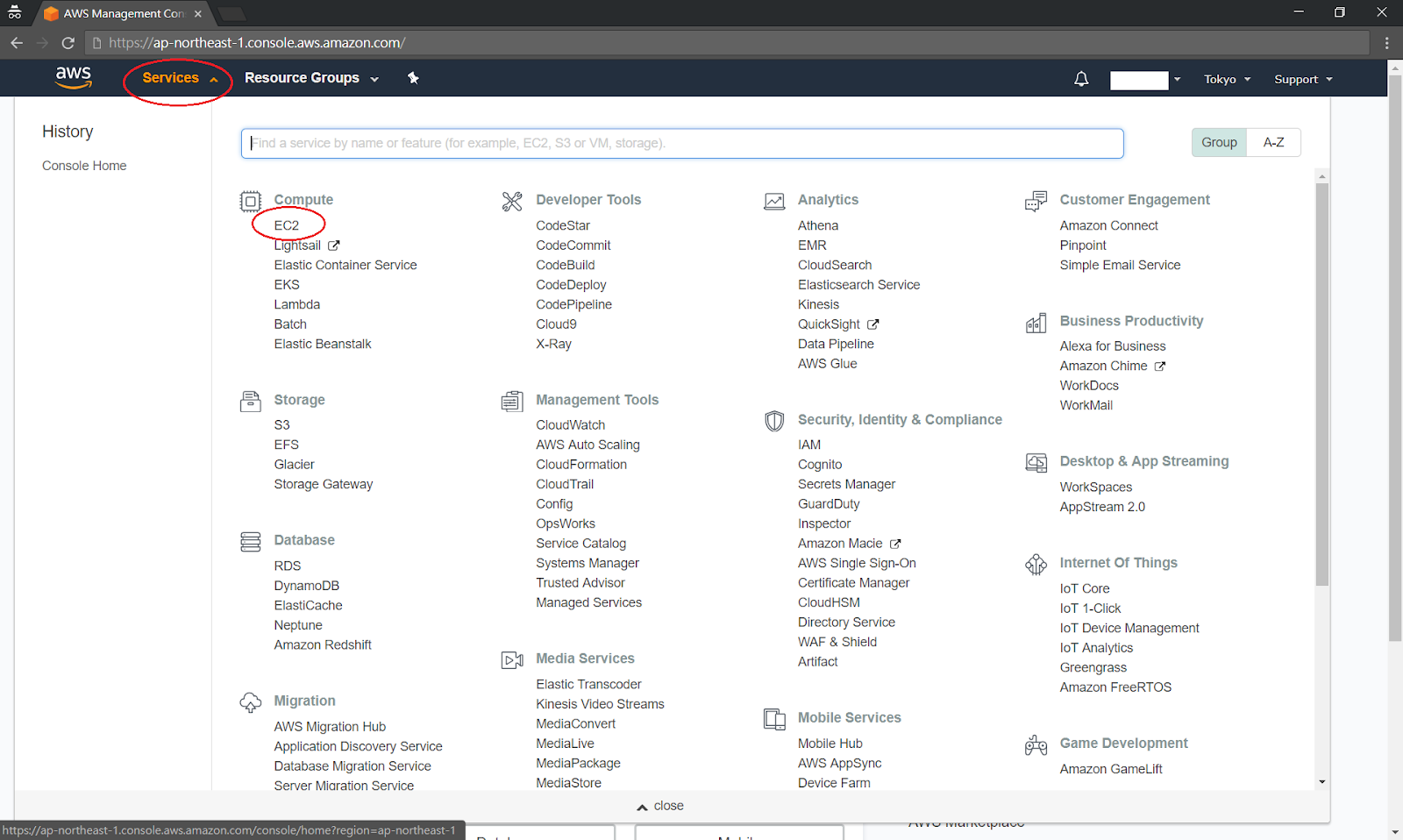
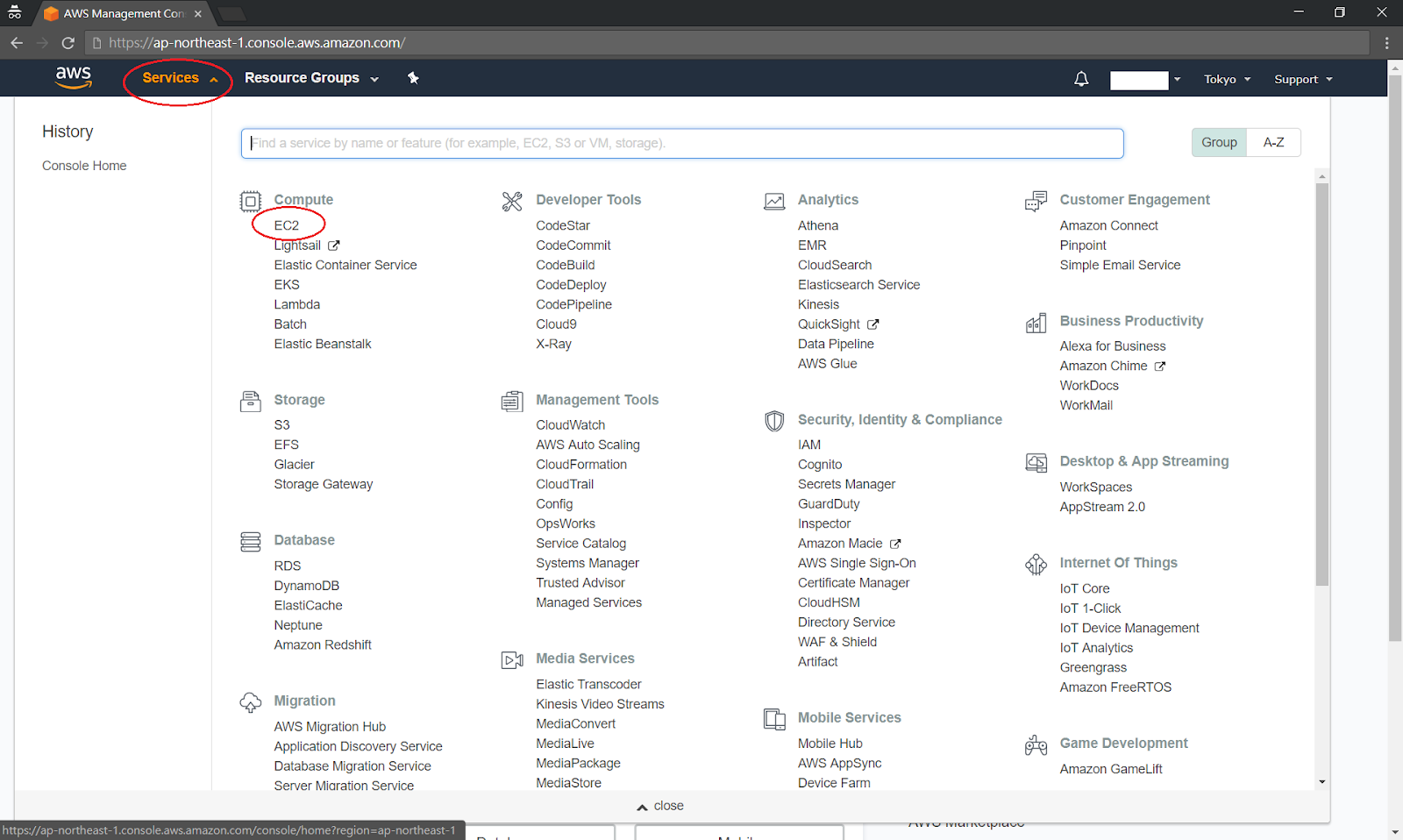
3. 點選左上角的Services,我們要用到是EC2,找到後點進去

4. 按下 Launch Instance 準備啟動新的虛擬機
5. 接下來要選擇作業系統,選擇免費的Ubuntu 16.04
請仔細看他有註明 Free tier eligible ,點錯點到沒註明免費的就會被收錢喔,特別注意!
6. 選擇你要的硬體規格,預設的是免費的規格,直接按review and launch
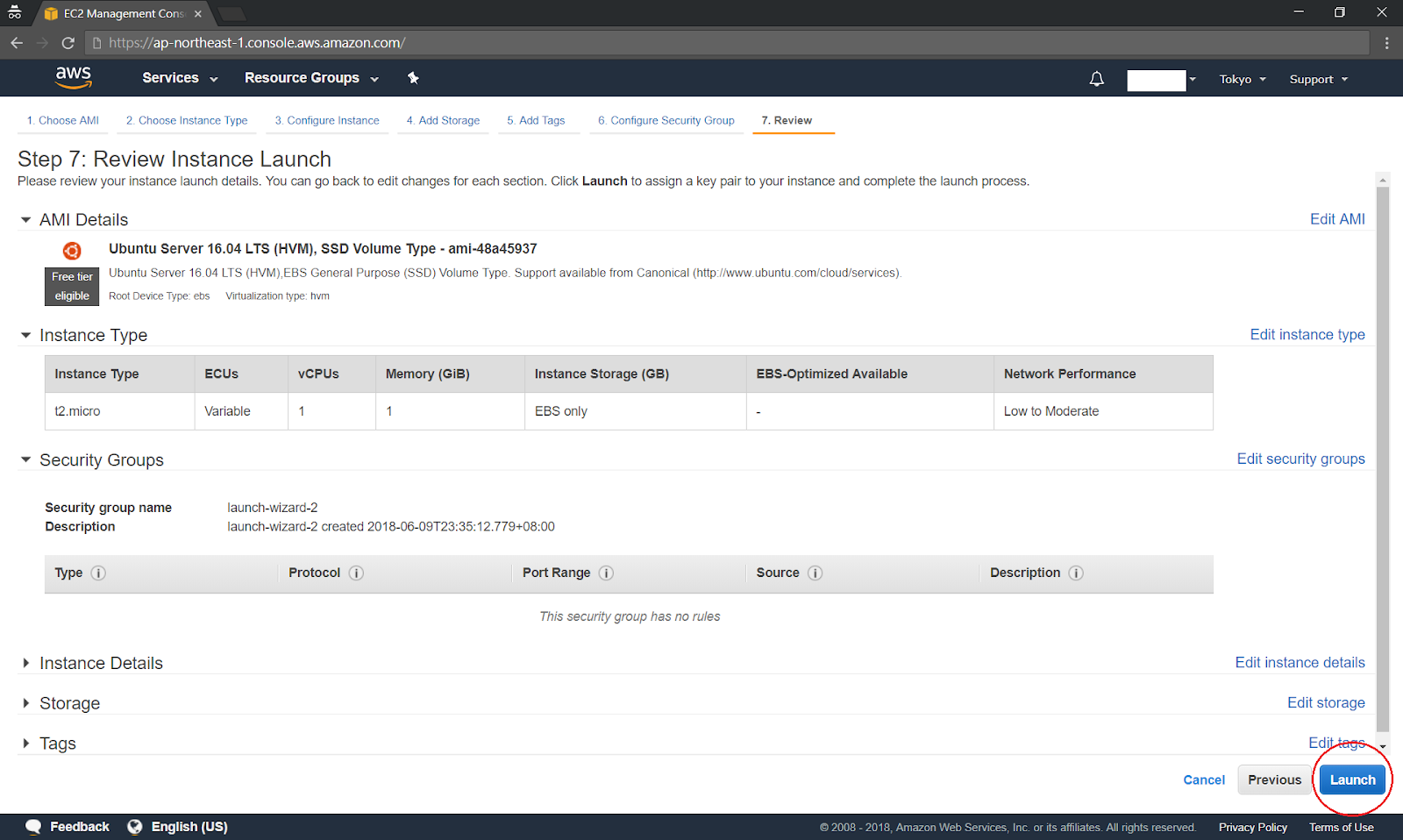
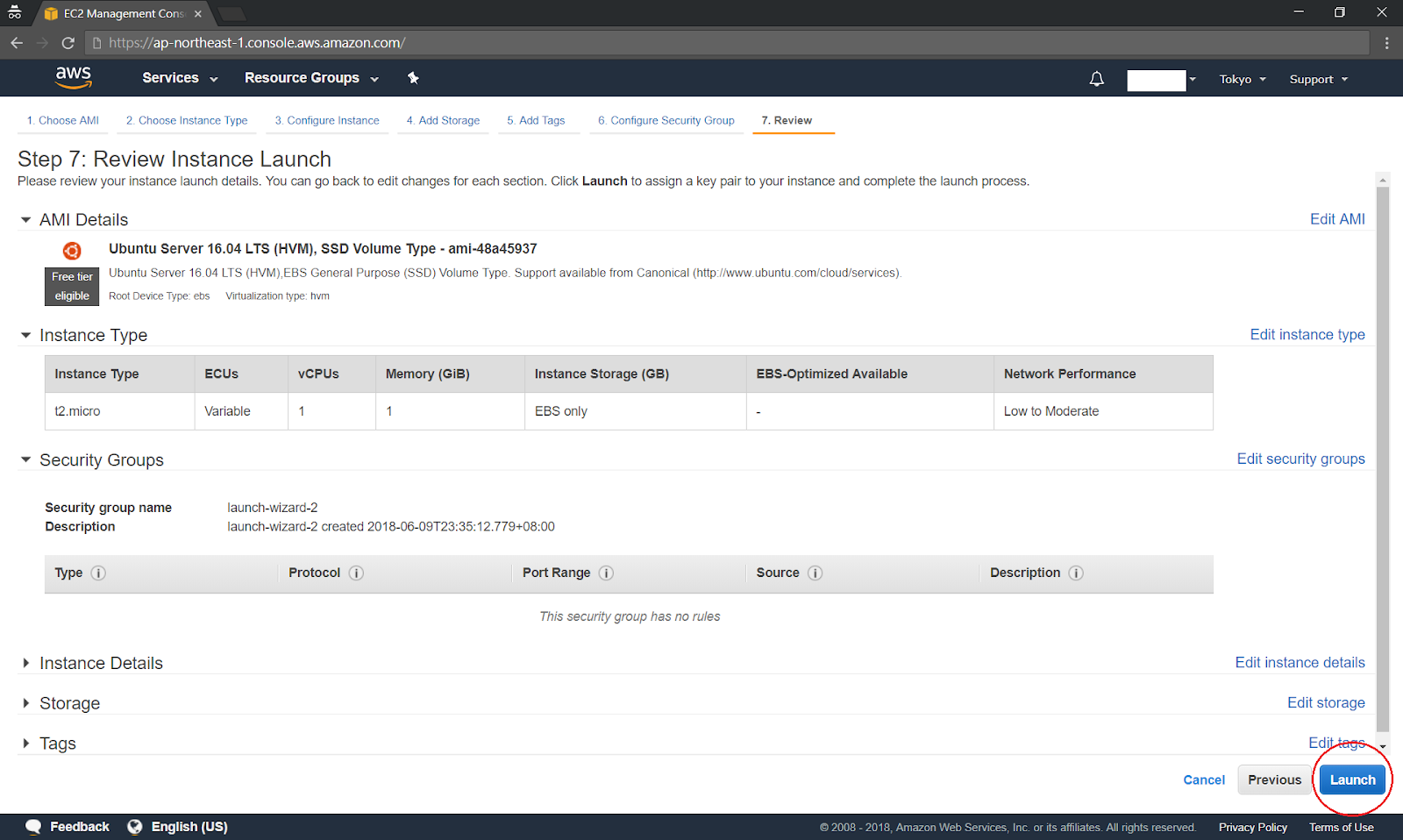
7.確認作業系統跟硬體規格後後按下 launch

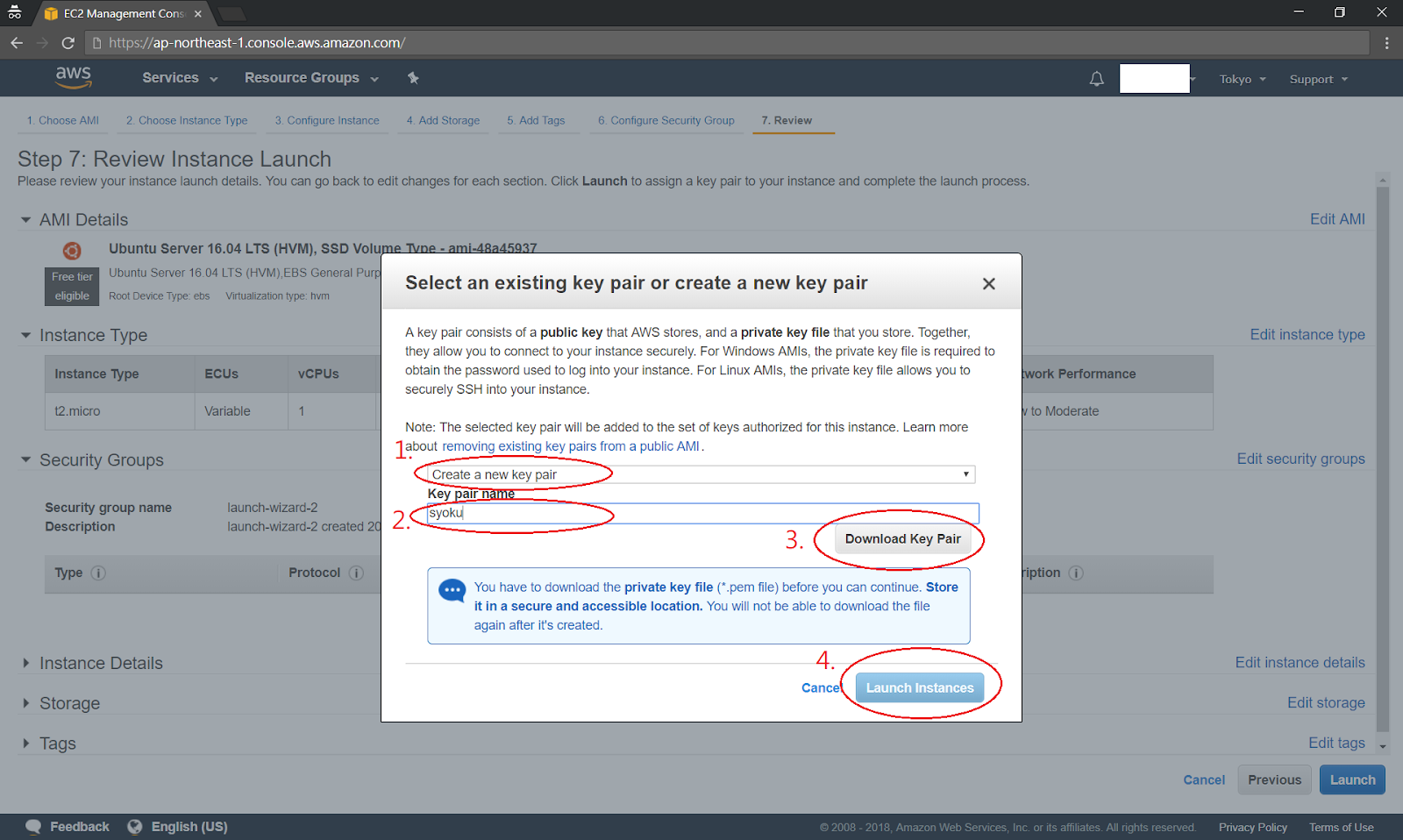
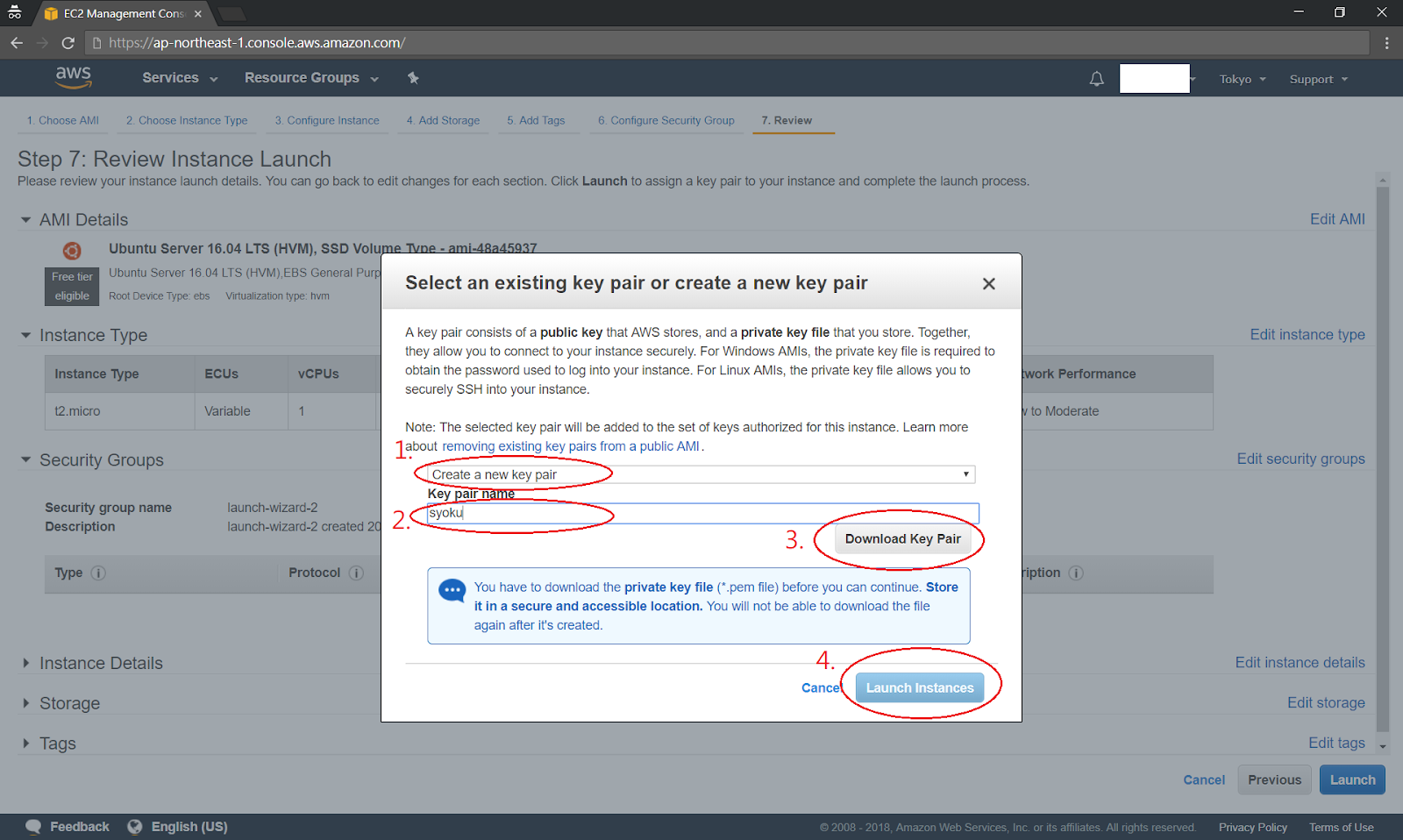
8.
(1)下拉選單選擇create a new key pair
(2)為這個金鑰取個名字
(3)下載金鑰,好好保存,這個就如同你的密碼,只是它是一個檔案,安全性會比你自己設的什麼八位數密碼高的多
(4)按下launch instance

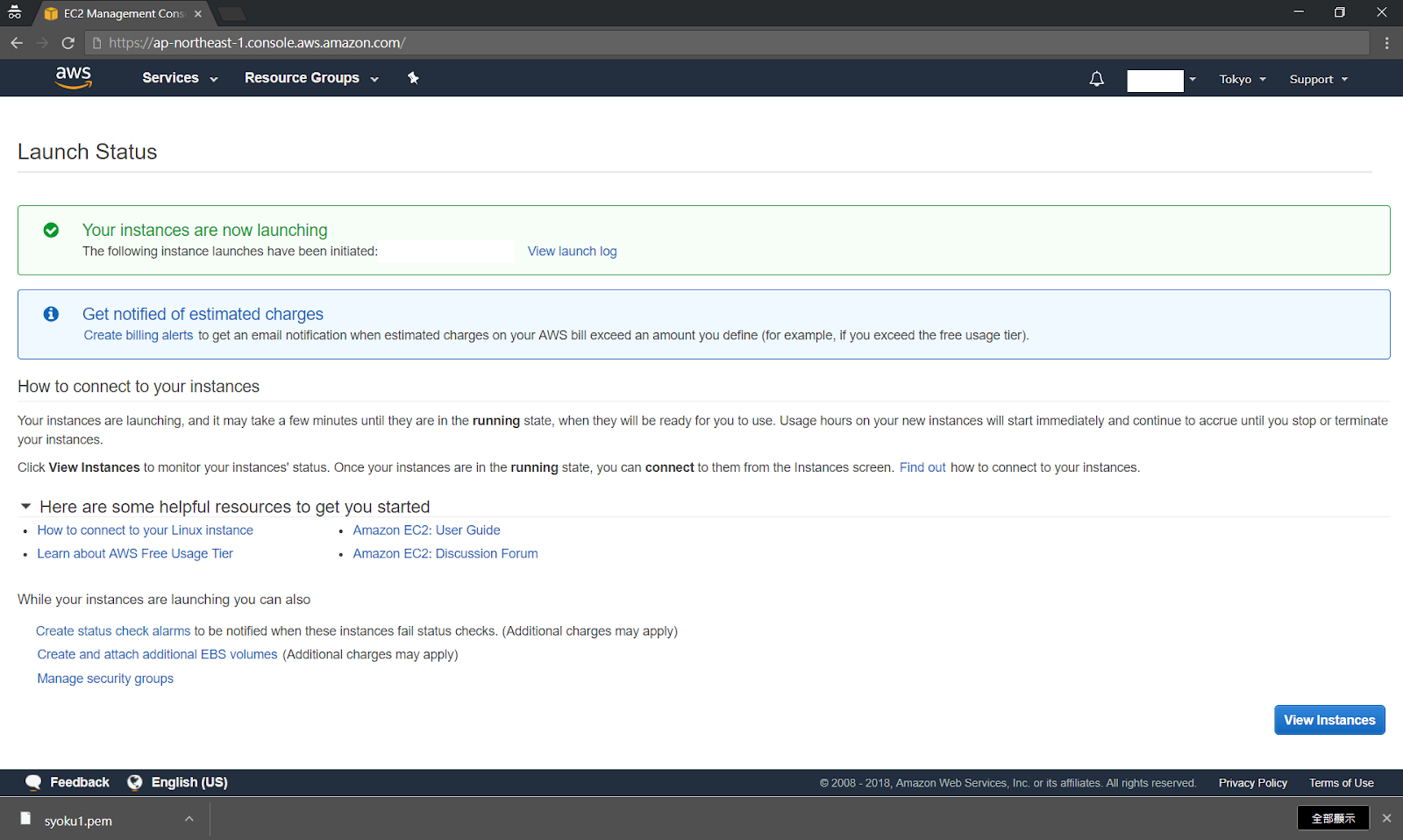
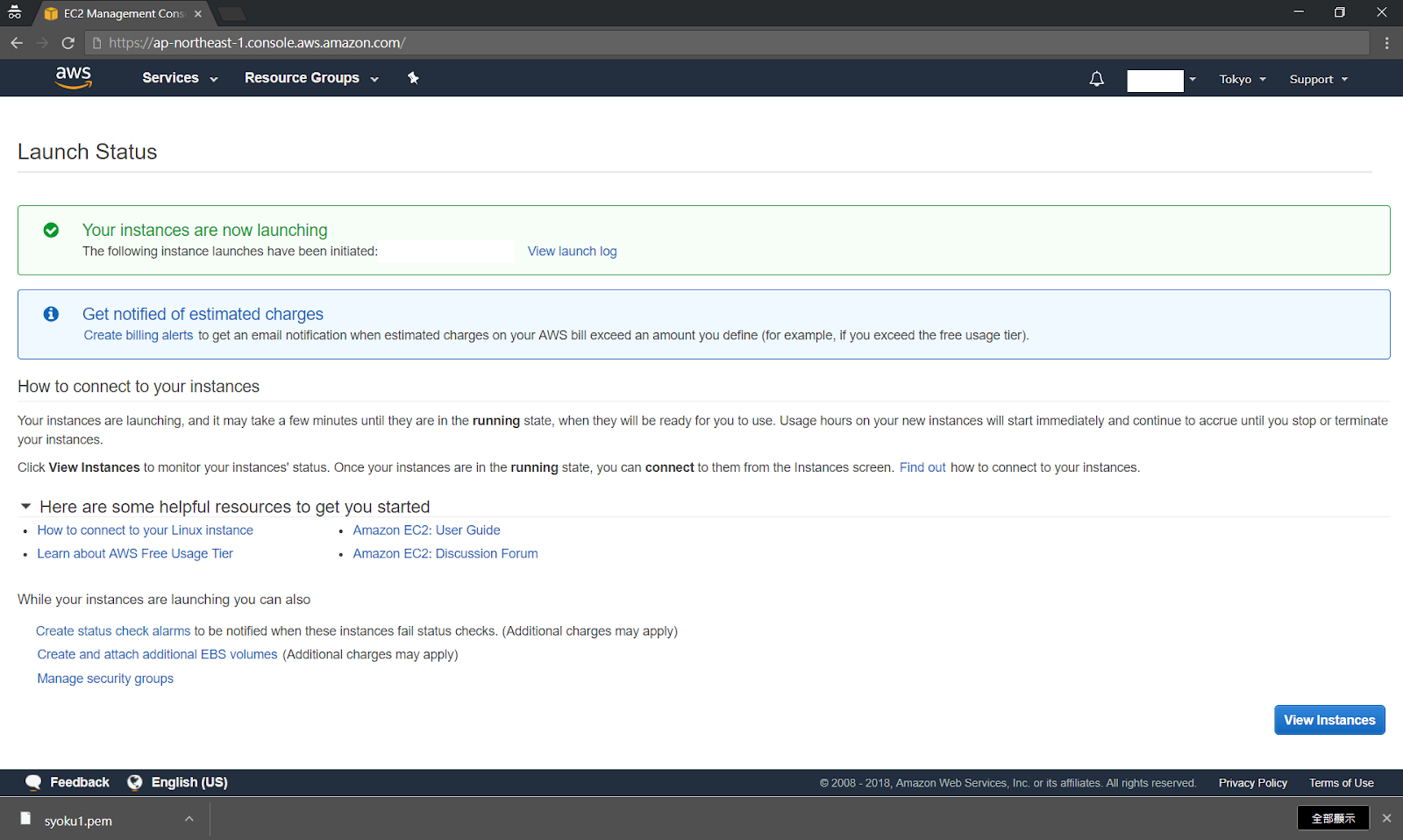
9.成功啟動了虛擬機,按下view instances

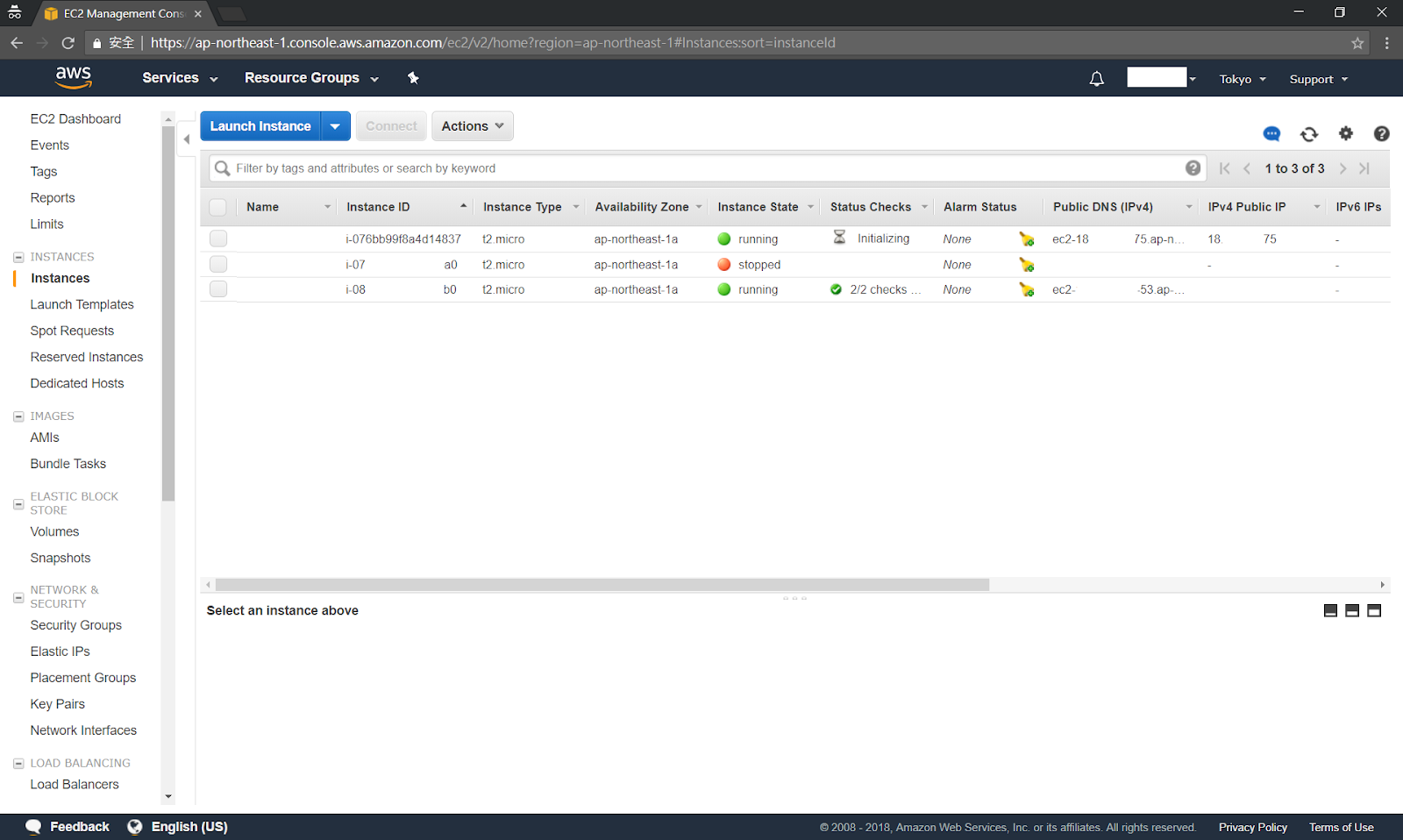
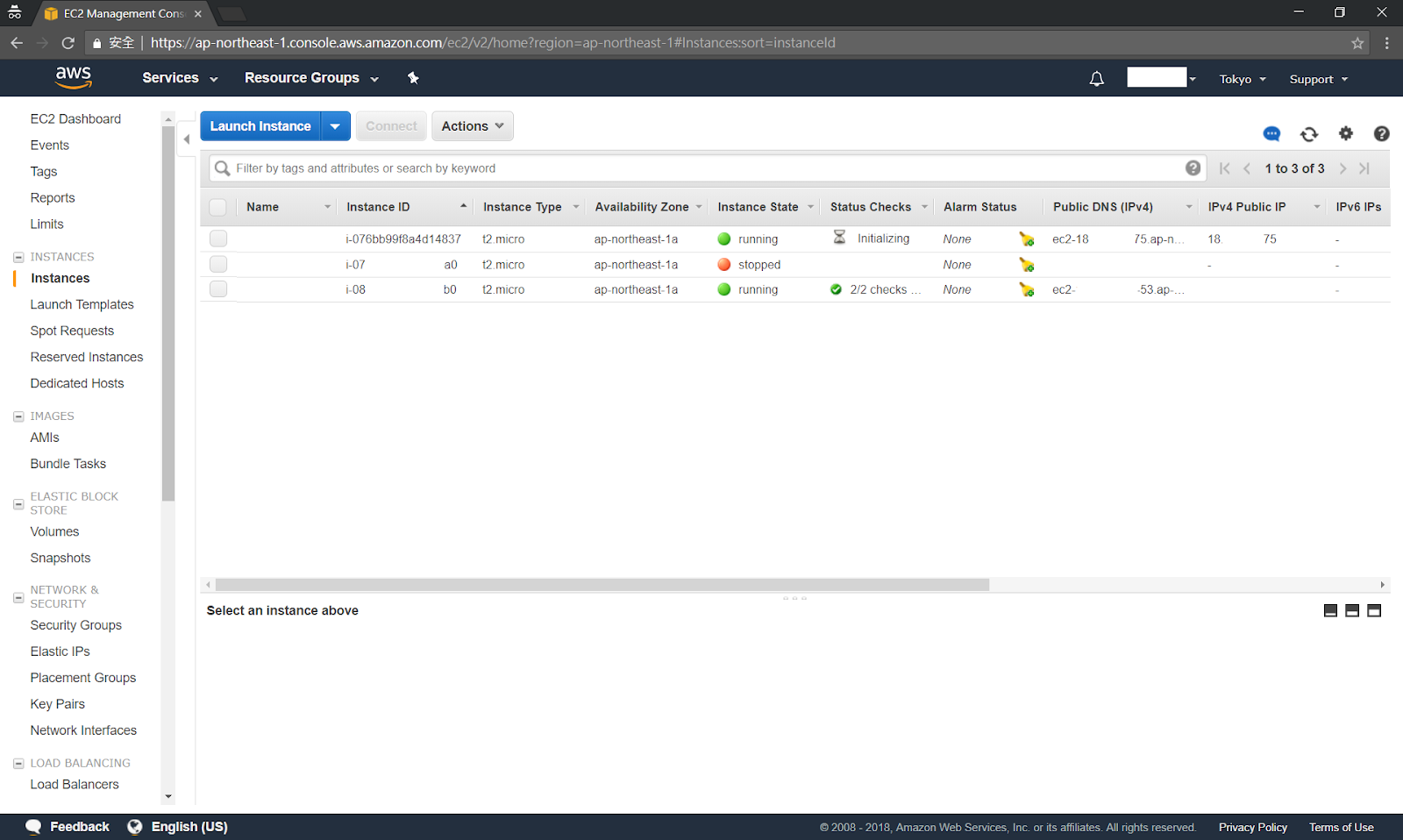
10. 可以看到自己剛剛啟動的虛擬機,我的畫面有三個是因為我之前就已經啟動兩個了,可以看到最上面的狀態還顯示為initializing,最前面可以自己設定一下name方便自己辨識

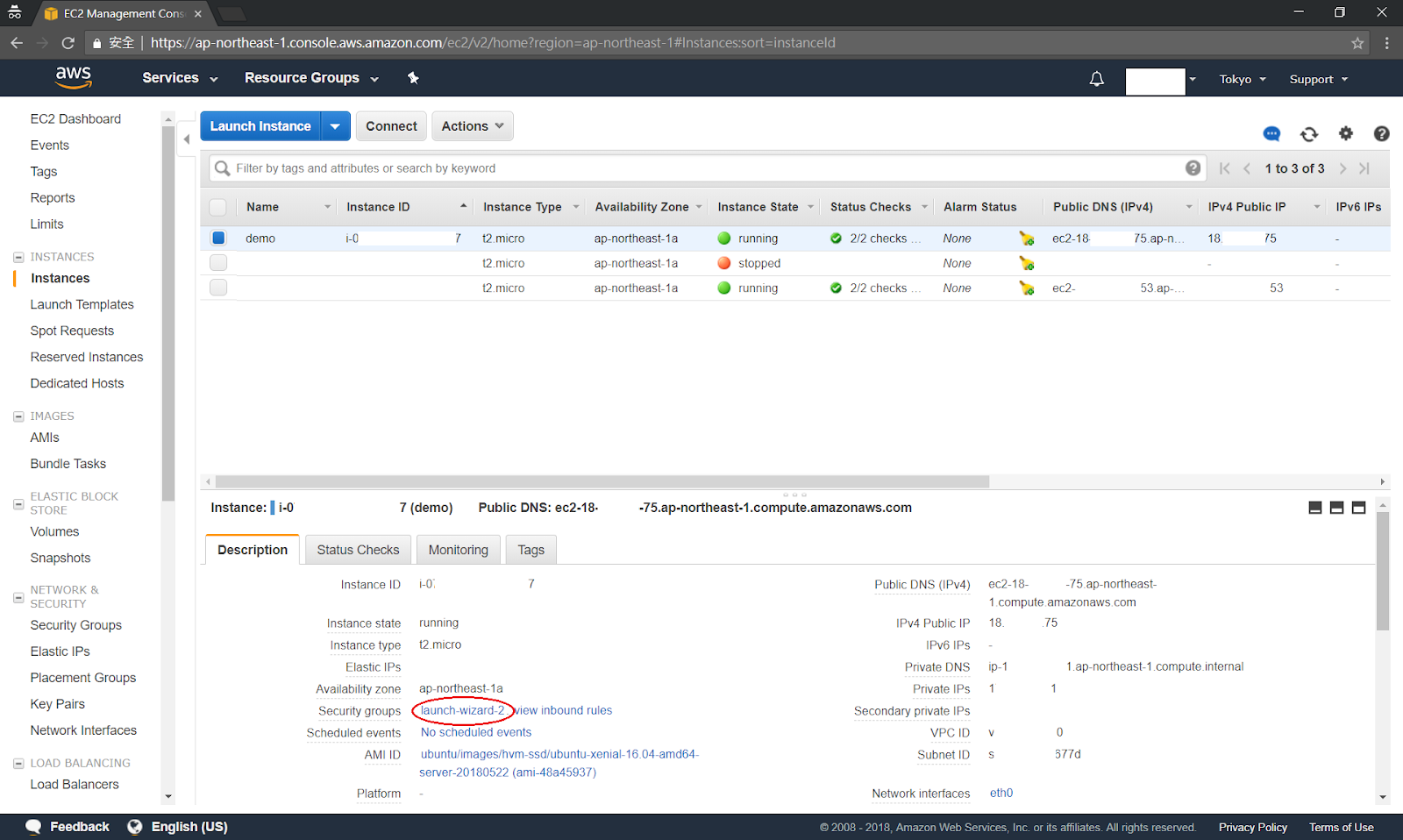
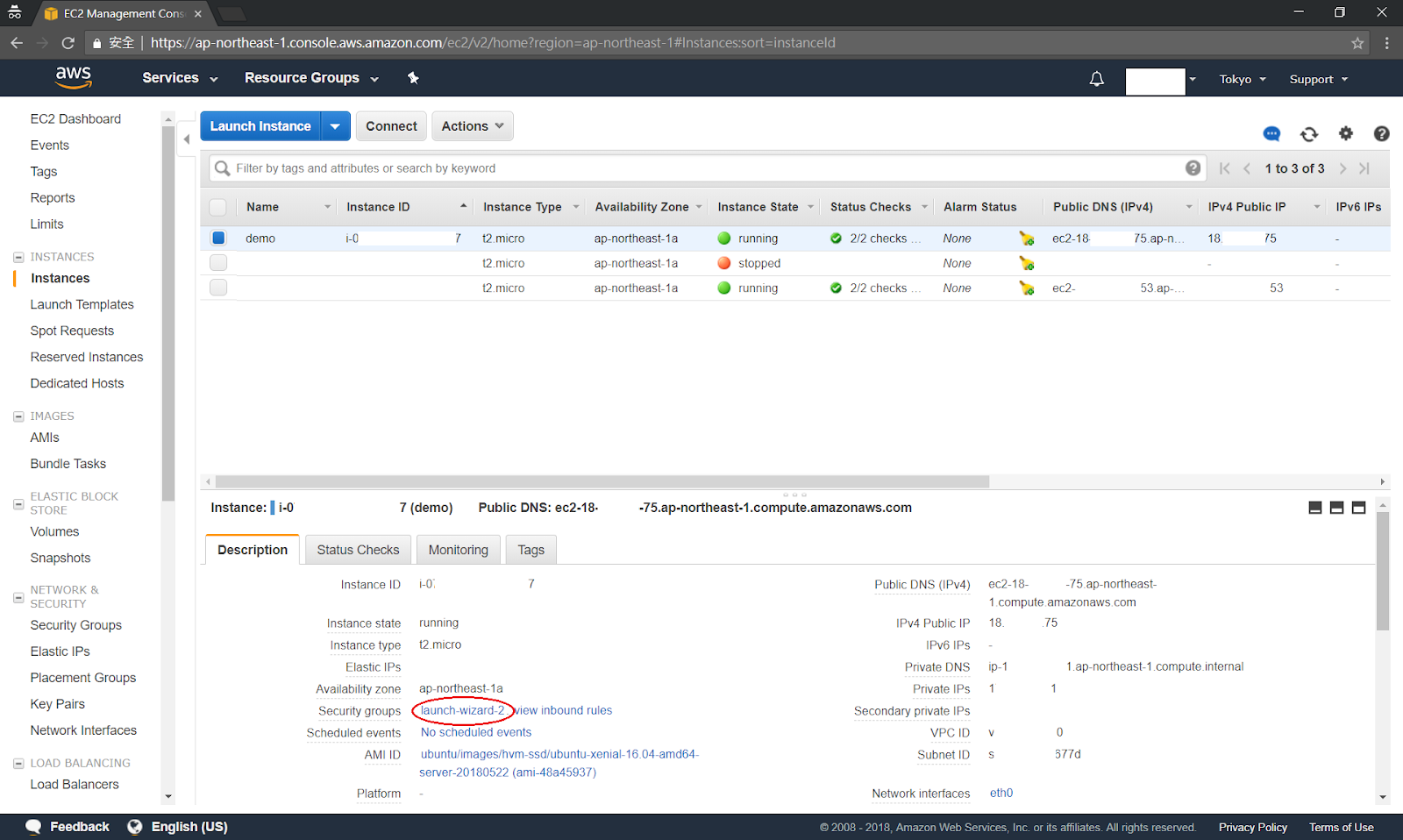
11. 幾分鐘過後,狀態就會變成running了,點選後,下方可以看到詳細資訊,找到security groups點選進入設定

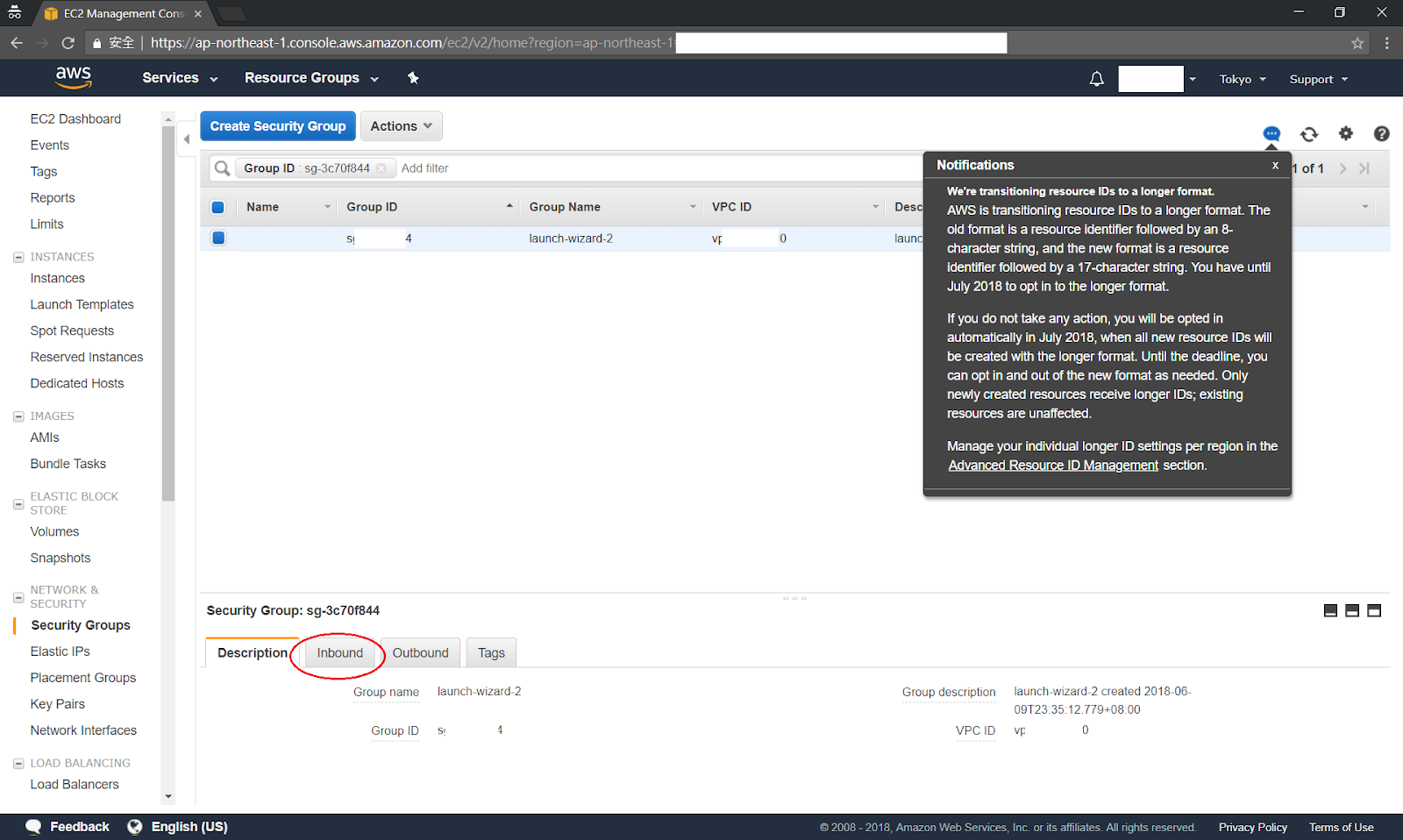
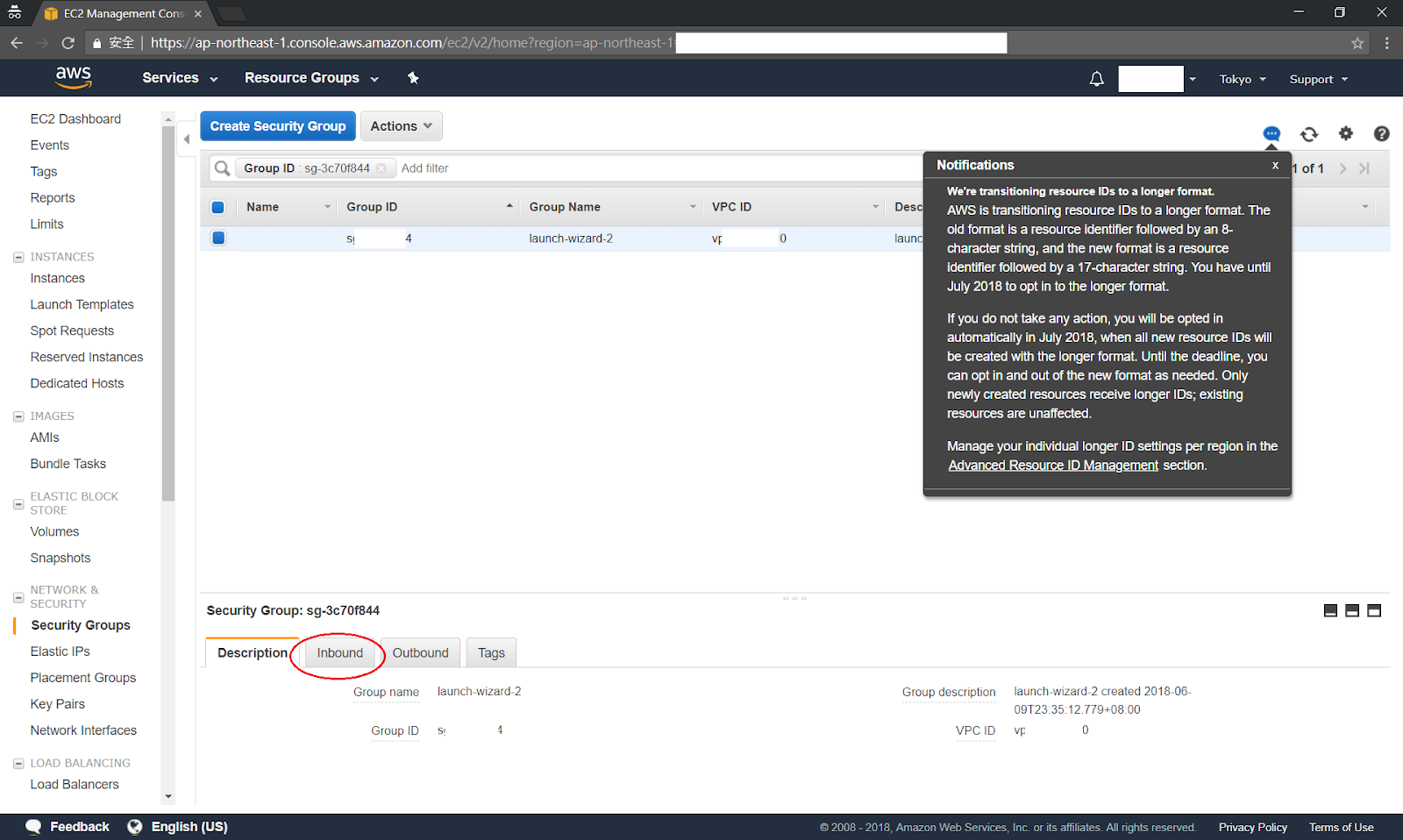
12.進入後,下方找到inbound點選進入

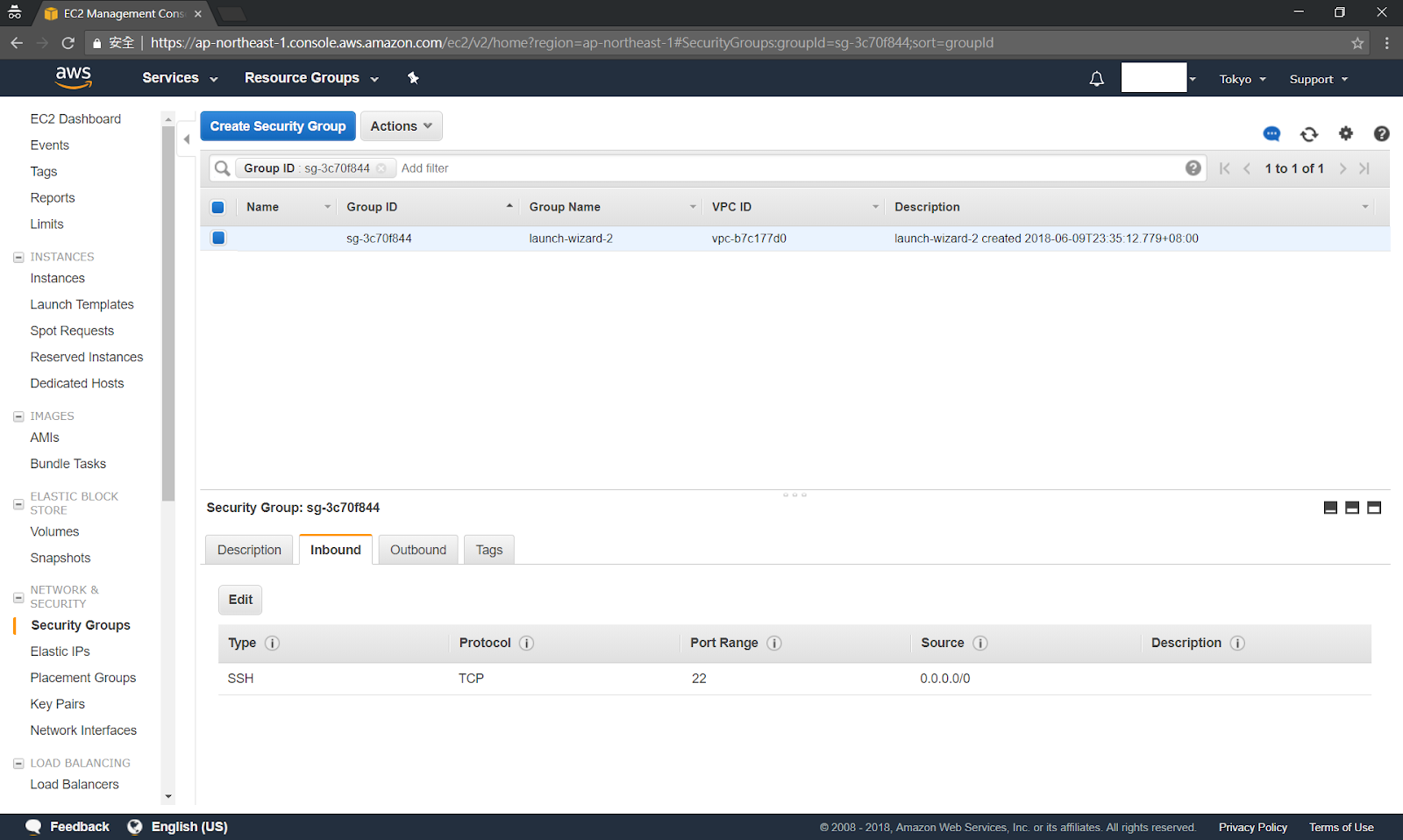
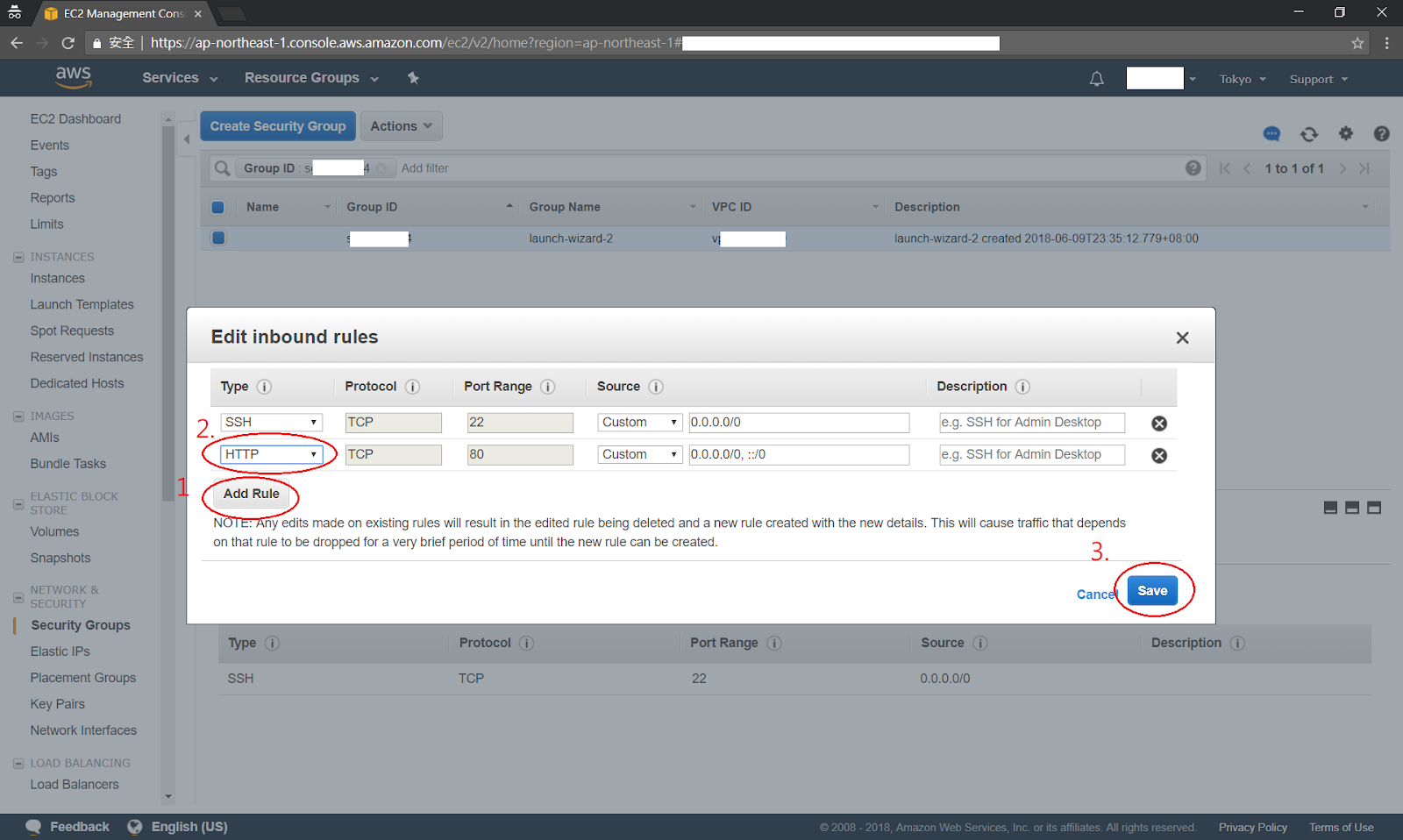
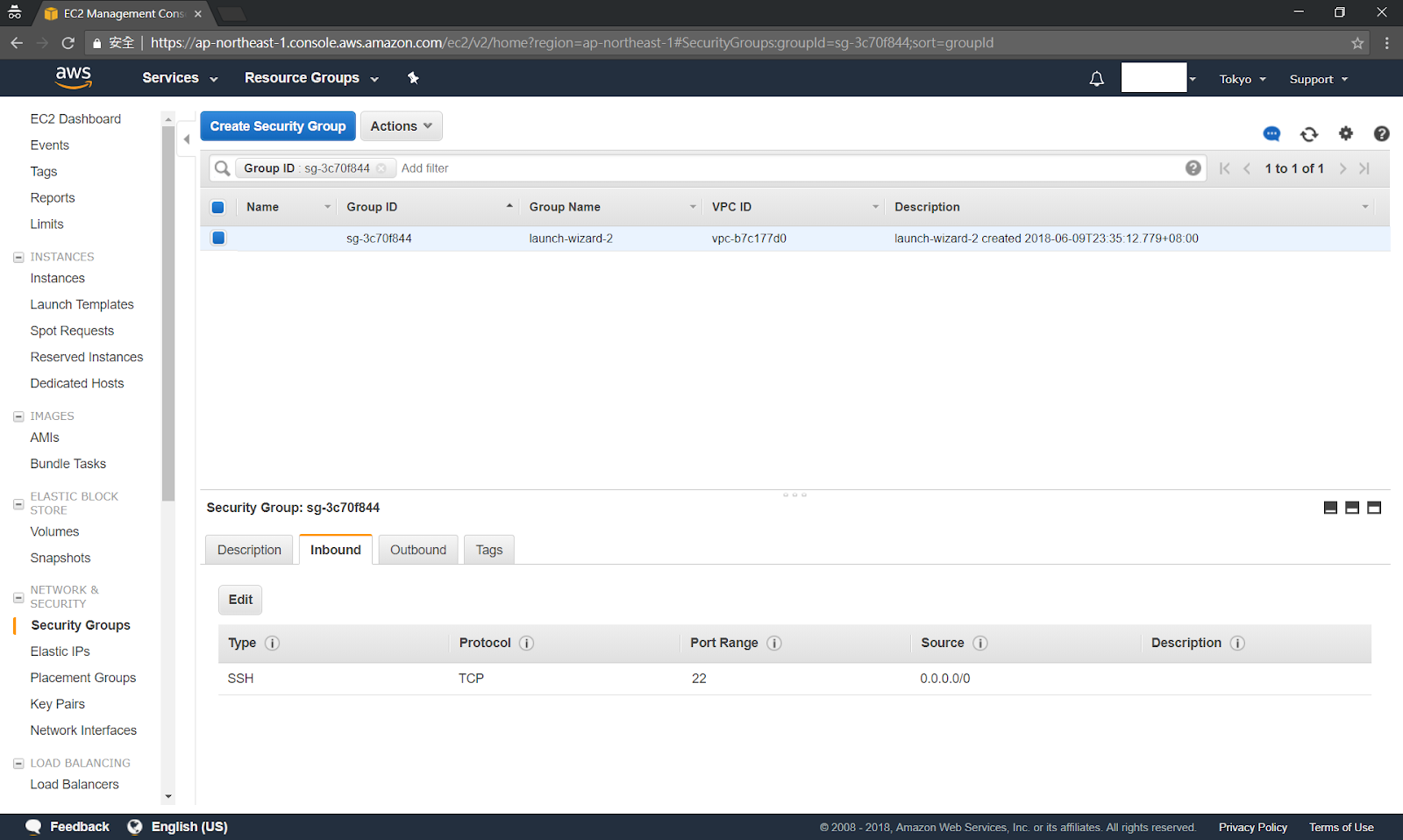
13.點選edit

14. 虛擬機預設只開了port22,這邊我們要去開port80提供http使用
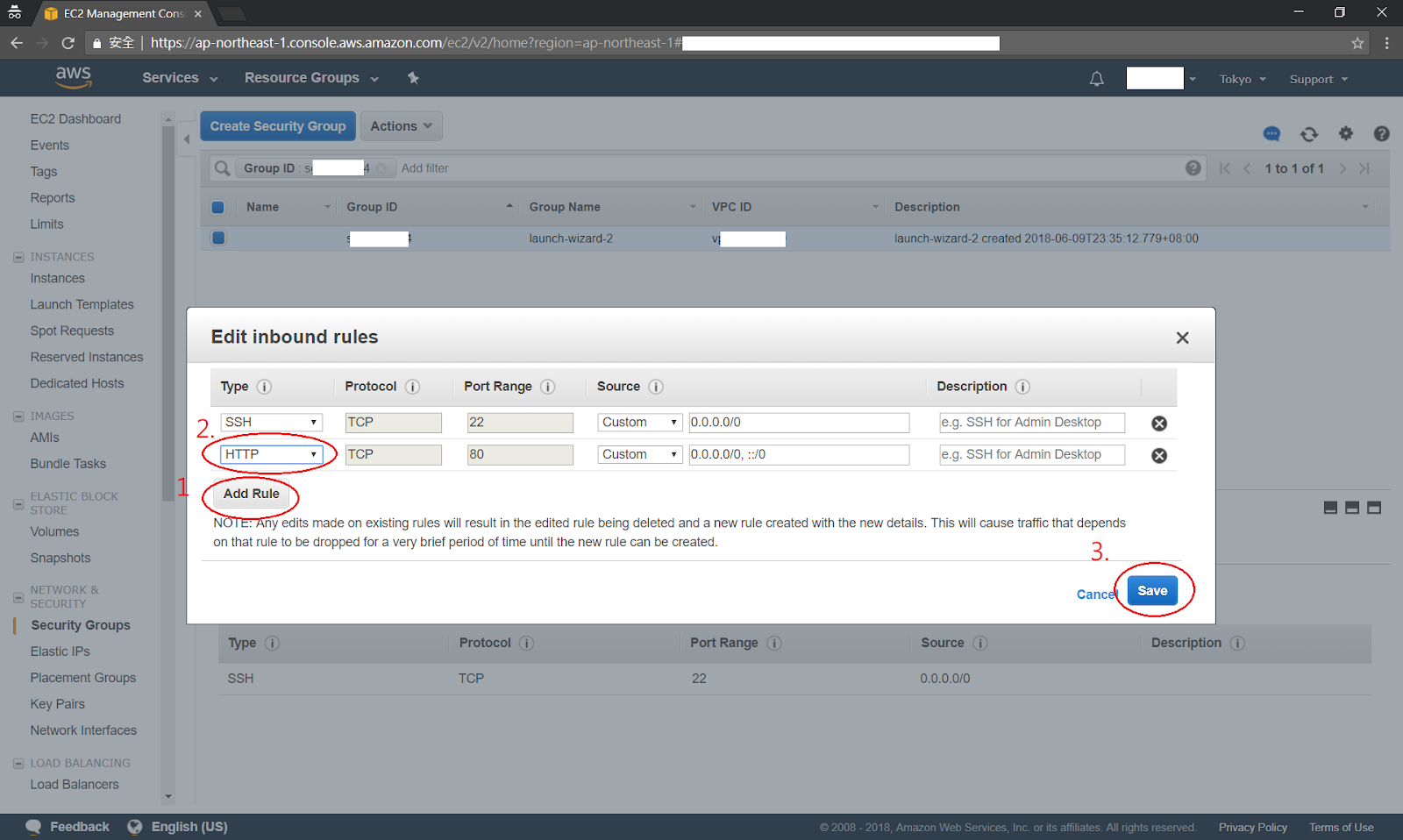
(1) 點選add rule
(2) 下拉選單選擇http
(3) 點選save

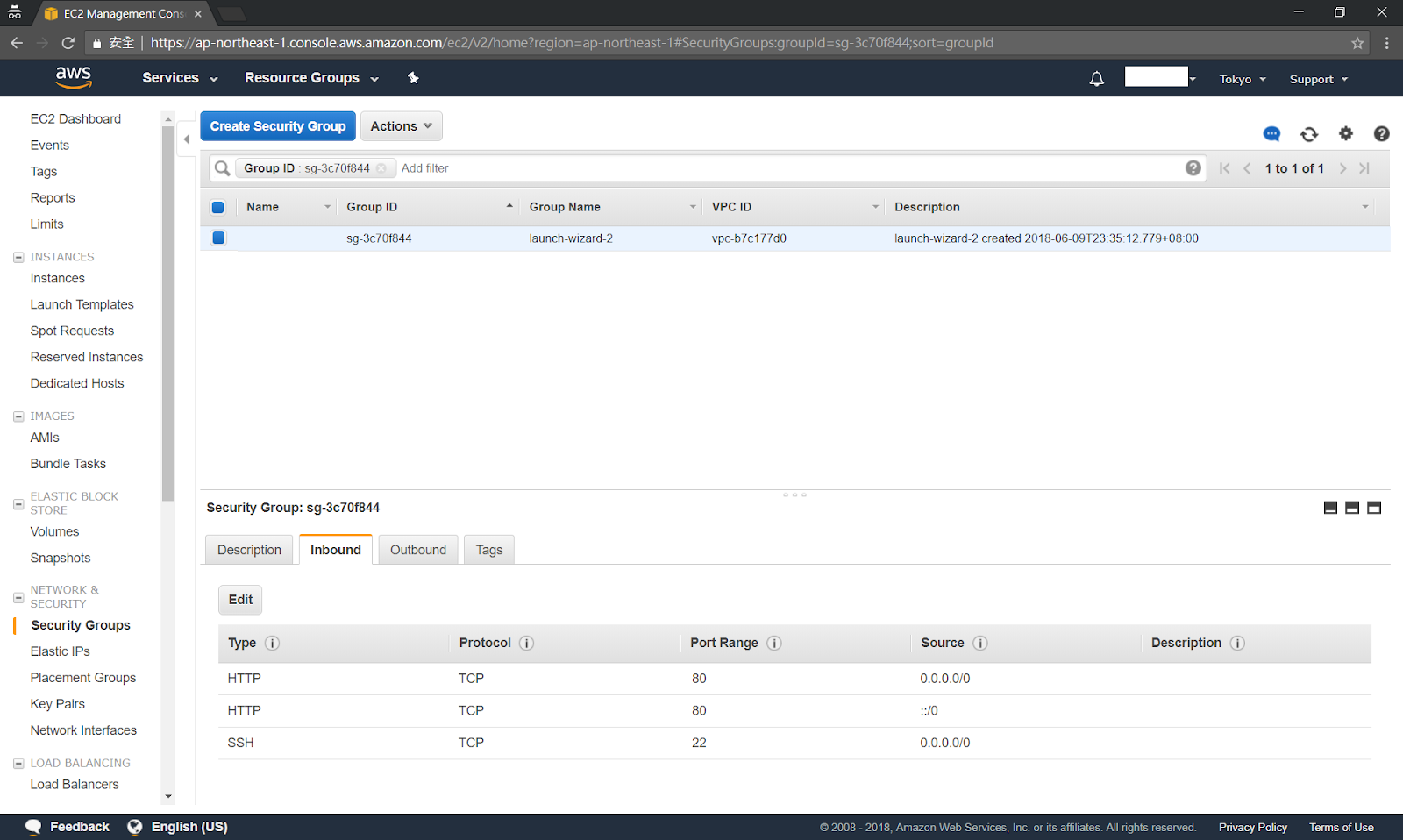
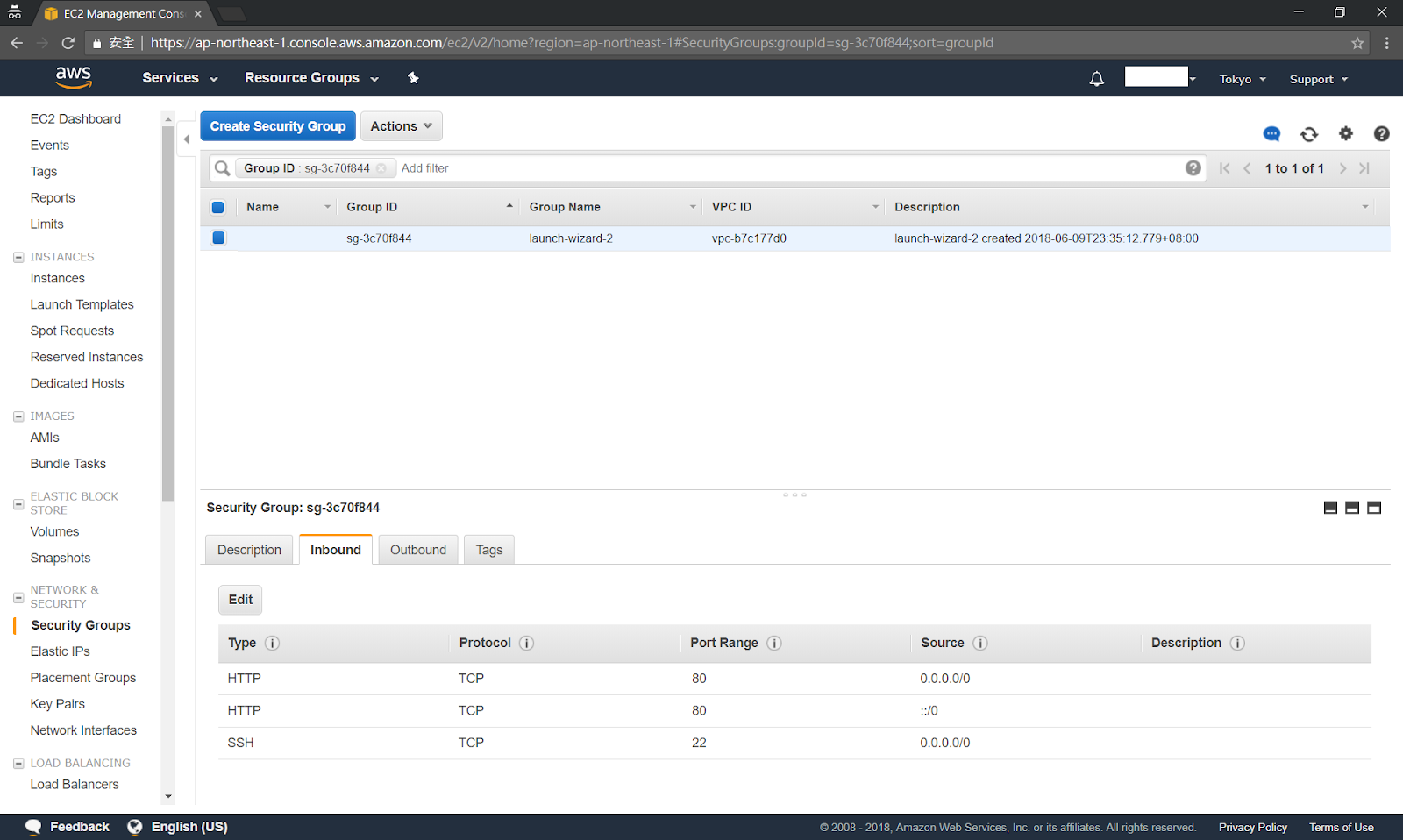
15.可以看到下方的inbound多了兩row
其中source 0.0.0.0/0 是指所有ipv4都可以連進來,::/0 則是所有ipv6的來源都可以連進來

大概到了一個段落,所以第一部分就到這邊。接下來請接第二篇
1. 首先我們要到aws新增一台虛擬機,請大家先登入,沒有帳號的就先去申請一個
AWS網站: https://aws.amazon.com/tw/
2. 登入後,因為aws的主機在很多的國家都有,右上角,我們先選擇離台灣最近的Tokyo,這樣速度比較快
p.s不同地區價錢有些微差異,這部分有興趣的人再自己深入研究
3. 點選左上角的Services,我們要用到是EC2,找到後點進去

4. 按下 Launch Instance 準備啟動新的虛擬機
5. 接下來要選擇作業系統,選擇免費的Ubuntu 16.04
請仔細看他有註明 Free tier eligible ,點錯點到沒註明免費的就會被收錢喔,特別注意!
6. 選擇你要的硬體規格,預設的是免費的規格,直接按review and launch
7.確認作業系統跟硬體規格後後按下 launch

8.
(1)下拉選單選擇create a new key pair
(2)為這個金鑰取個名字
(3)下載金鑰,好好保存,這個就如同你的密碼,只是它是一個檔案,安全性會比你自己設的什麼八位數密碼高的多
(4)按下launch instance

9.成功啟動了虛擬機,按下view instances

10. 可以看到自己剛剛啟動的虛擬機,我的畫面有三個是因為我之前就已經啟動兩個了,可以看到最上面的狀態還顯示為initializing,最前面可以自己設定一下name方便自己辨識

11. 幾分鐘過後,狀態就會變成running了,點選後,下方可以看到詳細資訊,找到security groups點選進入設定

12.進入後,下方找到inbound點選進入

13.點選edit

14. 虛擬機預設只開了port22,這邊我們要去開port80提供http使用
(1) 點選add rule
(2) 下拉選單選擇http
(3) 點選save

15.可以看到下方的inbound多了兩row
其中source 0.0.0.0/0 是指所有ipv4都可以連進來,::/0 則是所有ipv6的來源都可以連進來

大概到了一個段落,所以第一部分就到這邊。接下來請接第二篇







留言
張貼留言